This post was written by Exygy, who partners with social impact organizations to design and build technology that improves lives. Exygy specializes in supporting nonprofits strengthen their digital presence through human-centered and equitable design.
What is a UX/UI Audit?
As a nonprofit, your website serves a lot of purposes. It’s your organization’s digital front door: telling your story, connecting site visitors to your services, and engaging the public in sustaining your organization through donations.
User experience (UX) and user interface (UI) audits are helpful for those who want to improve their product experience for users. For example, UX/UI audits help uncover where users are getting lost on your website, why they aren’t completing an action, or why engagement is overall low.
There are several types of UX/UI audits that organizations use to improve their website. Two of the most common audits are a component audit, and usability heuristic analysis. We’ll walk you through the value of both, and share a few easy tips for getting started on your own.
The Component Audit
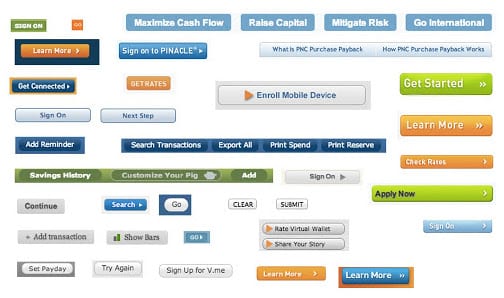
A component audit (sometimes called an “interface inventory”) is an in-depth audit of the consistency in your user interface design. This audit identifies the areas of your website’s design that are confusing to site users and can create friction while trying to complete an action (like making a donation). Examples of common design inconsistencies include a website having multiple buttons on pages with different sizes, colors, and font styles.
All of these buttons were found on a bank website. For more information on component audits,
Brad Frost is a skilled web designer with lots of resources to get started.
An easy first step to beginning a component audit is taking an inventory of the “components” that make up your website: buttons, headings, tabs, text fields, images, icons, carousels, accordions, etc. Taking an inventory is as straightforward as grabbing screenshots, or printing out web pages and cutting them out by hand. By grouping each instance of a component together, you can begin to pinpoint exactly where inconsistencies or redundancies exist on your website.
After identifying these inconsistencies, a designer can begin building out a design system with consistent patterns and components to make a seamless experience that is intuitive to the user.
The Usability Heuristic Analysis
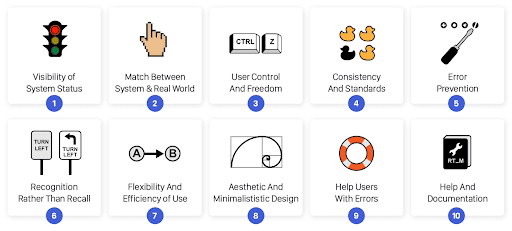
Compared to a component audit, a Usability Heuristic Analysis covers general usability, like a user’s ability to recognize next steps and find what they’re looking for, which shape a user’s experience while interacting with the digital product. This analysis is centered around evaluating 10 principles of interaction design, which were coined by the web page usability expert Jakob Nielsen.
The 10 Usability Heuristics, Image Source
How to Start a Usability Heuristic Analysis
Step 1: Create a Framework
First, familiarize yourself with the different heuristics. These are meant to be a general rule of thumb, rather than explicit rules that must be followed. Here is a more detailed breakdown of each, which can help you get started.
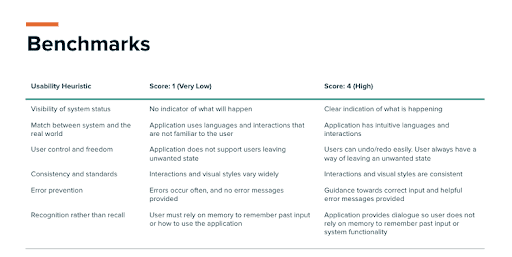
Create benchmarks for each of the 10 usability heuristics, ranking them from 1-4 (low to high). Benchmarking creates a framework to evaluate your product.
An example of a benchmark document, which defines low and high scores.
Step 2: Identify & Evaluate Main Use Cases
What is it that people go to your website to do? Begin by identifying the top 3-5 use cases for your website. This could be booking an appointment, applying for financial assistance, speaking to a social worker, enrolling in a class, etc. For each use case, break the actions down that you expect the user to make. For example, someone who enters your website to apply for financial assistance may click on the website menu, select “financial assistance,” and fill out a form. Clarifying each of these use cases in the beginning helps organize the intention of your website.
For each of the use cases you identified in Step 3, evaluate how they relate to the 10 heuristics. You should be asking: how does the website meet this heuristic? How does it fail? Take a screenshot of each challenge a user might face when trying to complete the action.
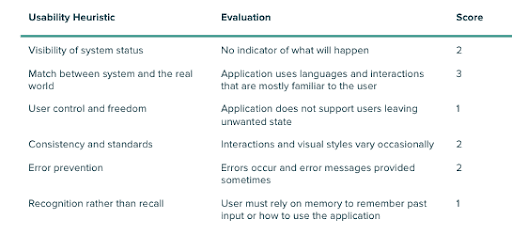
After your evaluation, give each an overall score. Below is an example of evaluation scores for an initial audit of CARE International’s Chomoka, a mobile app that digitizes financial services for low-income women living in rural areas.
Step 3: Craft Recommendations
For any area that received a low score (2 or below), detail recommendations on how to make improvements. This is the fun part! Prioritize the low hanging fruit before tackling the bigger areas for improvement that might require a designer. Think about grouping the improvements by specific parts of the user experience as you are crafting recommendations (ex. navigation, visual consistency, error states). This is often when organizations invite designers to partner on making recommendations and implementing improvements.
Other Usability Tools
In the greater landscape of usability tools, UX/UI audits are just one way to analyze the usability of your website. We recommend inviting a set of usability tools and tactics to ensure that what you’re putting forward is best meeting the needs of those wanting to access your critical services. Other tools include user research, which provides real-time feedback from people using your site. Website analytics give insight into the overall trends in user behavior, including user drop off, the average time spent on your pages, and where they find your site.
Lastly, we’ve compiled a list of vetted resources to further support you as you embark on UX/UI audit journey:
- 10 Usability Heuristics for User Interface Design
- 10 Usability Heuristics Applied to Video Games
- Interface Inventory (aka Component Audit)
About the Author
Alice Yan is an LA-based Senior Product Designer who is passionate about helping digital products reach their full potential through human-centered design. Alice has worked with dozens of social impact clients, leading Exygy’s UX/UI audit and design services, for the last 5 years. To get in touch with Alice, as well as the rest of the Exygy team, reach out at hello@exygy.com.